Banner x Templateプラグインの組み合わせのおはなし。
みなさまこんにちは。
はてな19個めの記事は、「Banner x Templateプラグイン」のお話です。
Redmine アドベントカレンダー 2018 の12/8 の分の記事とさせていただきます。
(提出が遅れちゃってすみません!!)
はじめに
今回は、わたしがちょこちょこ作っているプラグインで、ちょっと楽しかったことや、こう使ってもらいたいなということを書いてみます。
コラボするのは楽しいぞ!
最初に自作プラグインとして作ったのは、Bannerプラグインというものです。
これは、サイト全体にお知らせバナーを出すためのもの。
実は、メンテナンスやプラグイン追加、ルール追加のお知らせメールを出しても、みなさん読んでくれずに、あとから「どうなってるの??」と言った問い合わせが来ることが多かったのです。
「じゃあ強制的にメッセージをだせばいいじゃない!」と思い立ち、管理者権限で作ったのが始まり。
非常にシンプルなものなのですが、その後、いろいろと翻訳ファイルや要望をいただくようになり、ちょこちょこと機能を追加してみておりました。
そんなある日のこと...。

実際のやりとりは、このチケットです。
Redmine本家に新規チケットを作成する際は、画面上部にガイドラインやFAQへの誘導メッセージが出ているのです。
「これと同じ感じにしたいんだけど...」というご要望で、なるほどと思いました。
結果的に、スタイルも本家のものを真似させていただき、プロジェクト単位で設定可能、チケット作成や一覧のところだけ表示可能というようにしてみました。
初めて登録する人に、やさしくしたい
さて、テンプレートプラグインもまた、「初めて登録する人があんまり困らないようにしてあげたいな」という考えがあって作っています。
上記のBannerの実装を踏まえて、「ああ、なるほど新規作成時に案内があるといいな!」と感じましたので、わたしが運用していた時にはBannerとテンプレートを組み合わせて、このような設定を行なっていました。

カスタムクエリに対応してない理由
これはだいぶ言い訳で申し訳ありません。
テンプレートプラグインは、それまでメールで回っていた申請や依頼のフローを、なんとかうまくチケットに載せたいからという気持ちもあって作っています。
メールだとフリーフォーマットなだけに、チケット化しようとすると「フィールドが足りない」「カテゴリが足りない」ということになります。
真面目にそれに対応しようとすると、ワークフローや設定が複雑化します。
わたしは面倒くさがりやなので、今でもこの考え方です。
- 設定はできるだけシンプルにしたい。
- 検索がよければなんとでもなるので、とにかくテキストに落としこもう。
- 申請や承認フローでは、認証を受けたユーザがちゃんと承認したり書き込んでいることがわかるのが大事なので、とにかくメールではなくチケット化。
ただし、テンプレートを使わずに、チケットをコピーして新規作成したり、リクエストパラメータ付きでチケットの新規作成画面を呼び出せば、実はカスタムフィールドに任意の値を設定して入力画面を開くことができます。
ですから、Bannerプライグインにパラメータ付きの新規作成画面へのリンクを貼って、うまく誘導してあげれば、慣れていない方にもぐっと登録しやすい状態を提供できると思っています。
チェックリストだけは対応してます!
とか言いつつ、実は試みとしてChecklistプラグインとの連携を組み込んでいます。
Checklistプラグインは、有償版だとチェックリストのテンプレートの機能があるのですが、無償版だとその機能がありません。
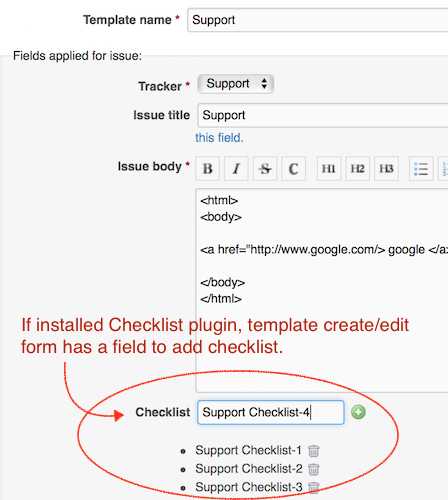
そこで、チケットテンプレート側で、Checklistプラグインのモジュールが有効になっている場合は、テンプレート登録時にチェックリストも登録できるようにしています。
この結果、チケット作成時には、テンプレートが読み込まれると同時に、チェックリストプラグイン用の要素をJSで追加するという動きをしています。
気が付いて利用されている方は、いらっしゃるかな?
カスタムフィールドもこの辺りをすればいいのかなとは思いますが、そこまでは多分まだ先のような気がします...。
以上、実はあんまりドキュメント化していないので、みなさんが気が付いてない機能がありましたら、ぜひお試しいただけると幸いです。